Introduction 
Welcome, I am a BSc with honors computer science graduate from the University of Kent in Canterbury. I have a decade of programming experience, gained through self-teaching, academic training, and in-industry work.
I have gathered a diverse skill set in many languages, including C++, Java, Dart, and Swift. And frameworks, including OpenGL for graphics programming, Arduino for micro-contoller projects, and many more.
Please see my projects for evidence of these skills.
Skills 
Expertise, in many high and low level languages including:
- •
C Family (C, C++) - • Data manipulation with
Python - • Rapid cross-platform development in
Dart/Flutter - •
NodeJS server application
Proficient, in common languages such as:
- •
HTML/JS/CSS - •
Java - •
SQL (My/Postgres/Lite)
Familiar, with many more:
- . C#
- • Swift
- • Rust
- • Ruby
- • Haskel
- • Elixir
- • PHP
- • Assembly(s)
- • etc
Projects 
Case study: Q Timeline Management System Prototype for Professional Events Ltd.
Dart/FlutterElixir/PhoenixPostgreSQLDigitalOcean
Overview
Professional Events Ltd. required a modern, flexible timeline management system to coordinate complex live broadcasts. Their existing tools were outdated, lacked essential features, and were not designed for fast-paced adjustments during live events. The client sought a more robust, user-friendly solution that could handle shifting event timings and integrate with their existing master event database.Solution
I designed and developed a working prototype featuring:Built with Dart and Flutter, this web-based app provided a responsive, adaptive interface optimised for quick timeline adjustments. User permissions were carefully managed to simplify the UI and hide unnecessary tools depending on the user's role.
A highly resilient server built with Phoenix (Elixir) ensured that user or developer errors would not crash the entire system. It handled both HTTP and WebSocket connections for real-time timeline updates and featured a robust error-handling model aligned with functional programming principles.
Hosted on DigitalOcean, the database supported event metadata storage and real-time collaboration features while offering seamless integration opportunities with the client’s master event data.
Development Process
I adopted a rapid application development (RAD) workflow with weekly meetings to prioritise features using a shared spreadsheet for client feedback. This approach enabled me to react quickly to changing requirements and incorporate user testing results, including essential changes highlighted during live trial runs. The backend was developed first for maximum stability, allowing the frontend to iterate quickly on the user experience.Impact
The prototype was briefly trialled during one of the largest telecommunications conference live streams, where it supported timeline management in a live broadcast environment. Although not fully deployed in production, the trial demonstrated how a modern timeline management system could dramatically improve event planning workflows, providing advanced features such as flexible event adjustments, over/under-clock support, and live data collaboration — all lacking in the current tools.Technologies Used
Conclusion
Building this prototype strengthened my expertise in functional back-end development, real-time web communication, and cross-platform front-end deployment. The challenges of prioritising user needs in a dynamic live event environment taught me valuable lessons in workflow analysis and iterative design, preparing me for delivering even more complex systems in the future.
Case study: Screen Math Calculator for Universal Pixels Ltd.
Dart/FlutterNode.jsMySQLDigitalOceanAppStore
Overview
The client needed to streamline the quoting process for large LED screen rentals. The existing method of performing manual 'screen math' was time-consuming and inefficient. Additionally, existing tools were limited to specific manufacturers and could not be applied to all screen types.Solution
The problem was solved with a comprehensive application consisting of three main components:Built using Dart and Flutter, this app provides a user-friendly interface that allows project managers to quickly extract relevant parameters.
Serving as middleware, the API connects the front-end calculator with a large bespoke MySQL database. It also provides secure cookie-based sessions for logging in, allowing access to administrative API calls for editing the database contents.
A separate application was developed to interact with the API, allowing for database management through a curated, user-friendly interface. The app also initiates secure cookie-based login sessions to protect user data and maintain session integrity.
Development Process
The project was developed entirely by me, with constant communication and collaboration with the project managers to gather feedback and ensure that the application met their requirements. The application was distributed in-house through Kandji MDM, connected to the App Store, to allow for quick and easy private deployment.Impact
The calculator application provided the company with a significant competitive edge, enabling them to quickly and efficiently respond to quotes for various projects.Technologies Used
Conclusion
This project was a valuable experience in my professional development, honing my skills in full-stack development and emphasizing the importance of user feedback in creating effective solutions. The success of the calculator application reinforced my ability to deliver impactful software solutions in a real-world setting.
Case Study: Camera Routing Interface for Video Engineers
ArduinoC++Web-Interface

Overview
(Freelance) The client needed an interface between a Blackmagic video router and a camera racking control panel, allowing video engineers to efficiently manage camera feeds.Problem
The client, a video engineer, needed a system to handle incoming camera inputs and seamlessly control the routing of video feeds. The existing setup required a more intuitive interface that would allow engineers to send commands to the video router without confusion or delay, especially when multiple buttons were pressed simultaneously.Solution
The solution involved creating a custom interface that:The interface between the Blackmagic video router and the control panel processes input commands to display the correct camera output to the engineer.
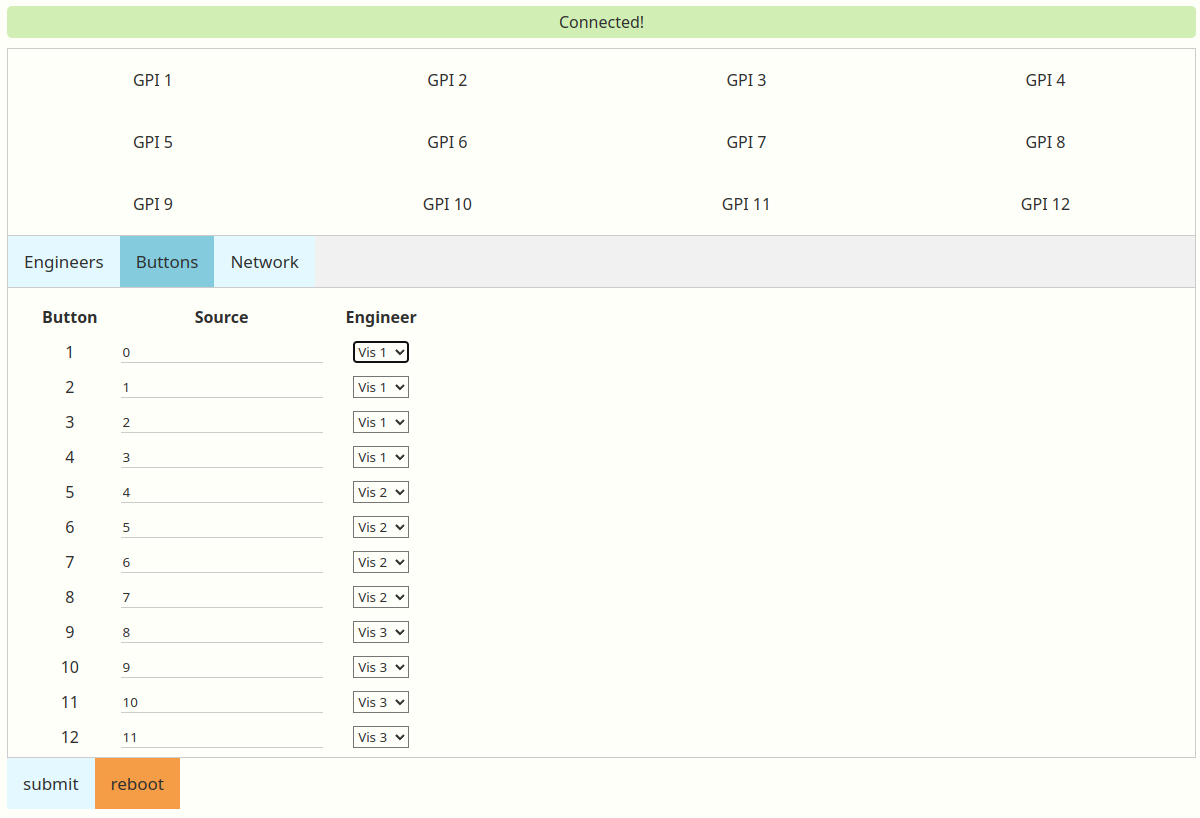
A hosted web interface allows users to configure the system by marking specific buttons for use by different engineers and general networking settings.
The core selling point of this project is its intuitive handling of complex button inputs. When multiple buttons are pressed and released in various orders, the interface performs logical operations to display the expected camera output. This ensures engineers can operate the system naturally without having to think about the intricacies of which buttons are being held.
Development Process
The project was developed solo on a Teensy microcontrollerImpact
The interface has been successfully used on large, high-profile tours, providing reliable performance and streamlining the workflow for video engineers. Its intuitive button logic significantly reduces operational complexity, allowing engineers to focus on the task at hand without worrying about the technical details of the system. The efficecy of the interface also proved such that it was quicker than the time taken for the monitor to update after a new command was issued.Technologies Used
Conclusion
This freelance project showcased my ability to work independently, integrating hardware and software solutions to solve real-world problems. The system's success on large tours demonstrated its robustness and value, providing an intuitive and reliable interface for video engineers in demanding environments.